
✅Vous souhaitez optimiser vos illustrations et dessins pour qu’ils chargent plus vite sur votre site web ?
Plusieurs solutions gratuites existent. J’ai pris le temps de tester chacune, travaillant dans le web depuis près de 18 ans. personnellement je n’avais pas vraiment besoin de comparer le poids des images PNG avec les solutions existantes, jusqu’à avoir l’espace disque de mon hébergeur presque saturé.
Je préfère utiliser les formats JPG et GIF avec des paramètres bien optimisés. A 95 % du temps, les images et illustrations sont compressées en utilisant ces deux formats.
Voilà les tests et comparaisons que j’ai pu réaliser et ajouter à cet article :
- Photoshop test avec un PNG transparent
- Photoshop test PNG sans transparence
- Résultats des tests
- BONUS : applications gratuites pour traiter plusieurs photos
Comparatif avec un PNG transparent

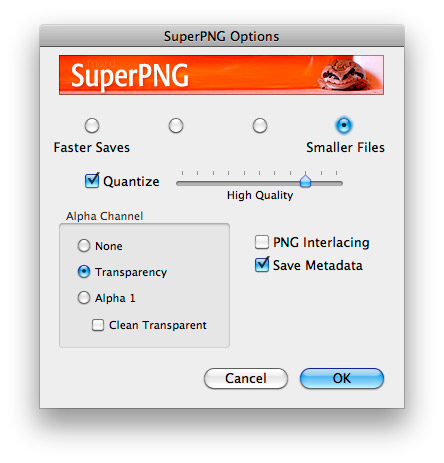
Le plugin gratuit SuperPNG existe depuis longtemps, il était déjà disponible pour Photoshop CS3. La dernière version a été mise à jour en 2015. Il fonctionne toujours avec Photoshop CC 2020, 2019, 2018 et autres versions sous mac.
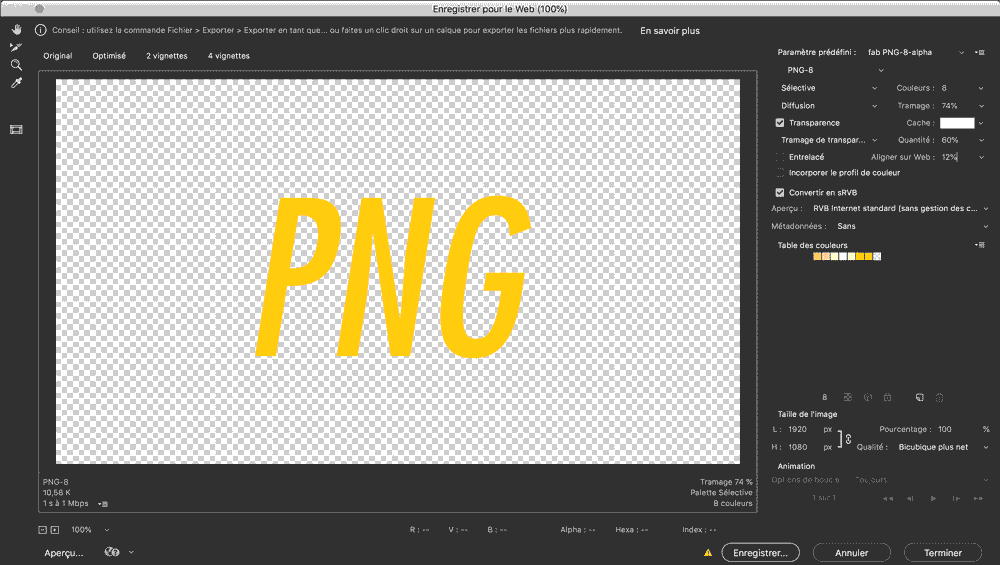
Après l’avoir installé dans le répertoire des plugins et redémarré Photoshop, utilisé le via le menu Enregistrer sous.
L’histoire du plugin
La version actuelle est la 2.5 d’avril 2015, créée par Brenan BOLLES et Kornel LESINSKI (le site indique 2014). L’avantage est que la couche Alpha est de meilleure qualité pour réaliser du compositing. Cela concerne surtout les montages avec des fichiers issus de logiciels 3D. Le plugin est prévu pour fonctionner avec After-Effects. https://www.fnordware.com/superpng/
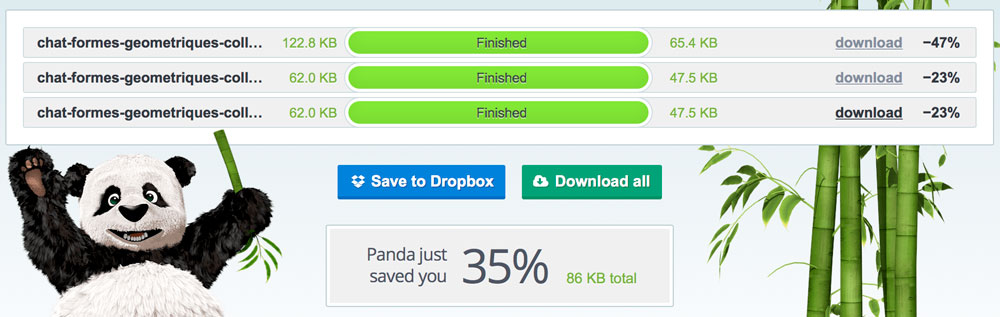
Tinypng.com est une application en ligne gratuite qui permet de compression jusqu’à 20 images, pour un poids de 5 MB chacune. Il existe un plugin payant pour Photoshop, que j’ai failli acheter avant de réaliser tous ces tests. Un autre plugin gratuit WordPress existe également.

https://tinypng.com/photoshop
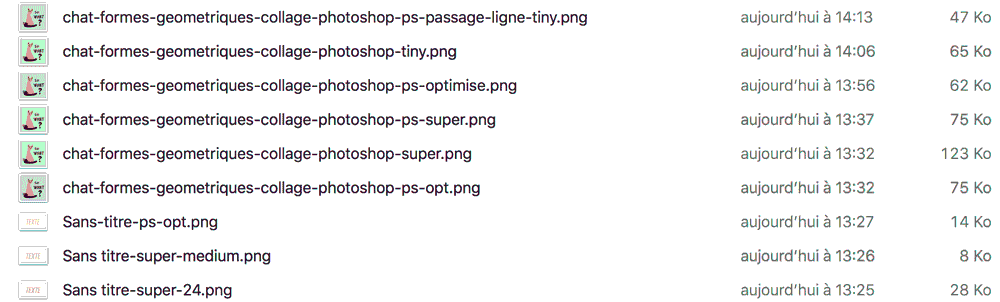
Voilà les résultats pour une image PNG transparente de bonne qualité avec la résolution HD 1920×1080 :
- SuperPNG : 8Ko
- Photoshop sans entrelacement 9 ko
- Tiny en ligne 12ko pas d’option possible
- Photoshop entrelacé 14 ko
Gagnant : Photoshop + export SuperPNG
Test avec un PNG sans transparence

J’ai testé plusieurs paramètres d’encodage. Avec les mêmes applications et plugins.
Après un deuxième encodage par le site tinyPNG, le fichier est lisible en local, visible sur Safari. Sur FIREFOX desktop, le fichier ne s’affiche pas. Il est corrompu et donc ne pas être intégré sur un site web.
Gagnant : Photoshop
CONCLUSION
Pour le web et mobile, optimisez chaque image séparément avec Photoshop sans transparence et SuperPNG pour garder la couche alpha si vous avez le temps.
Pour aller plus vite et sans regarder le poids, utilisez l’application TINYPNG en ligne ou le Plugin payant à condition de ne pas avoir déjà optimisé votre PNG dans PHOTOSHOP !
J’ai faits ces tests avec une des mes illustrations.
BONUS Utilitaires gratuits de génération à la volée de plusieurs images
Ces utilitaires mac sont sous licence open-source et sont des applications gratuites. Elles permettent de spécifier la taille et le format des photos à générer, certaines de les renommer, puis de les exporter les formats JPEG, PNG, et d’autres en GIF, TIFF et TGA. Ils ont tous une interface GUI. Si vous faites des captures écrans sur des écrans retina comme avec l’iMac 5K ou les derniers macBookPro, changez d’abord la résolution en 72 dpi avant.
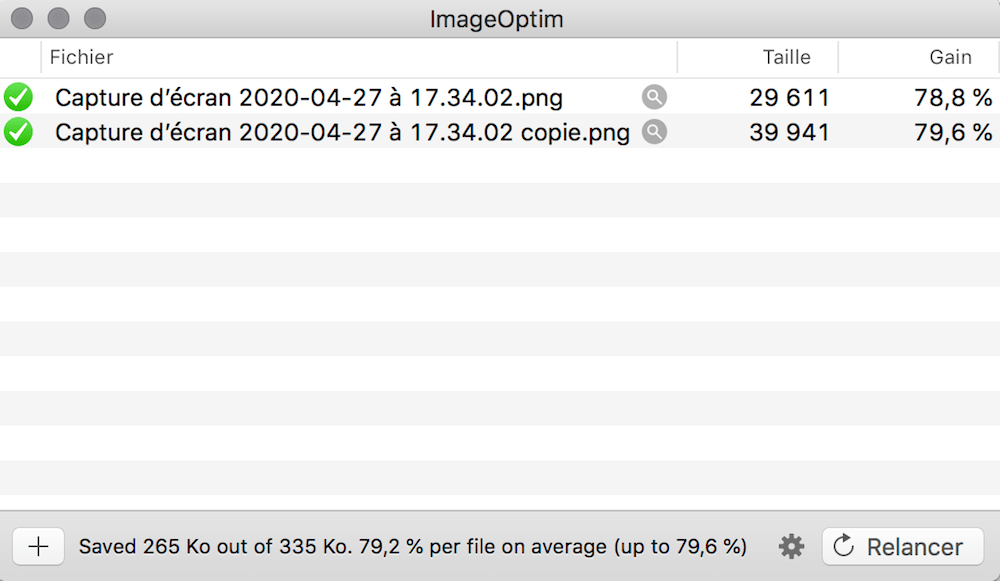
https://imageoptim.com/fr
imageOptim

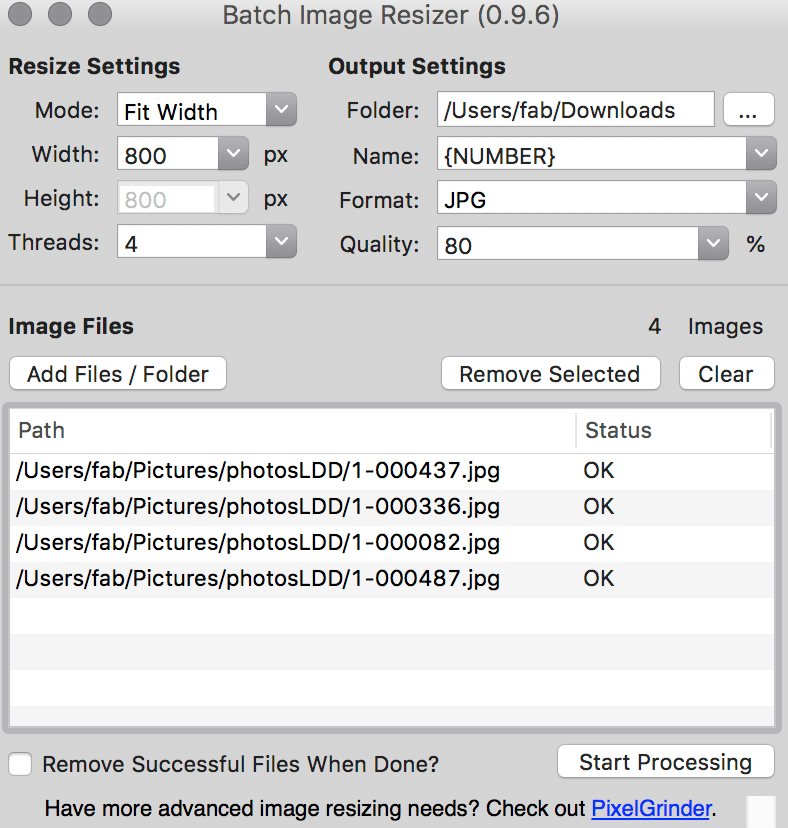
Batch Image Resizer

http://www.ironstarmedia.co.uk/resources/osx-image-resizer/
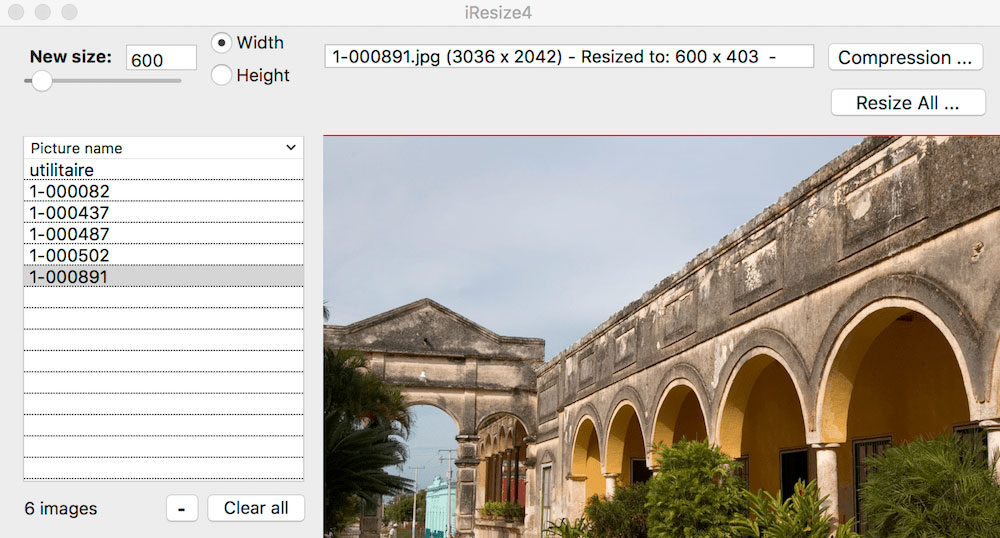
iResize



 Je suis Fabien Lesbordes, formateur indépendant PAO et graphiste professionnel diplomé et spécialiste certifié ADOBE avec plus de 20 ans d'expérience dans l'image. Je suis aussi photographe et utilisateur Apple. Je retouche et
Je suis Fabien Lesbordes, formateur indépendant PAO et graphiste professionnel diplomé et spécialiste certifié ADOBE avec plus de 20 ans d'expérience dans l'image. Je suis aussi photographe et utilisateur Apple. Je retouche et 